- Open a page with Elementor editor.
- Click the Top-Left (3 bar) menu on the editor.

- Click on Site Settings

- Click on Layout

- Click on the Breakpoints

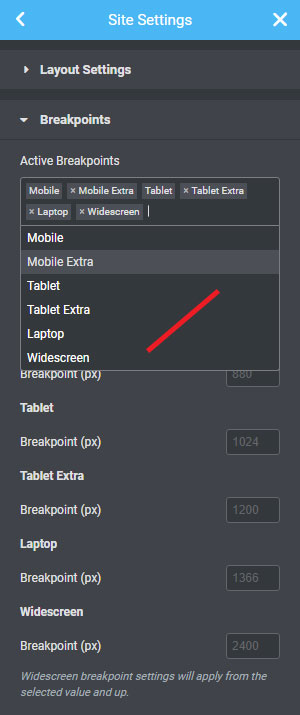
To Activate the Breakpoints:
- Click the end of the Breakpoints
- Click on the Breakpoint you want to add

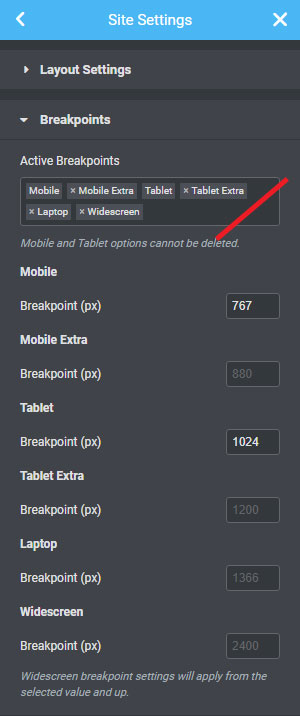
To deactivate the Breakpoints:
- You can remove the Breakpoint by clicking on the X

After finishing activate or deactivate > Click on Update
Important: It is strongly recommended that do this experiment in a staging environment. Or, you know what you are doing.